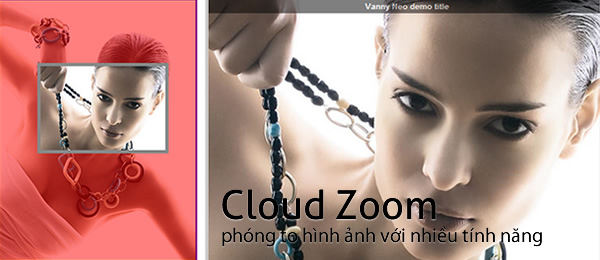
Cloud Zoom một plugin jQuery tương đối nhẹ, độ tùy chỉnh cao giúp bạn dễ dàng thêm các hình ảnh có thể được phóng to vào trong trang web. Một số tính năng Cloud Zoom hỗ trợ như thêm màu, phóng to ngay trong ảnh, làm mềm mại ảnh.

Cloud Zoom rất dễ dàng thực hiện. Bạn dễ dàng có thể tùy chỉnh các ảnh nhỏ , ống kính và cửa sổ ảnh phóng to bằng CSS. Ngoài ra Cloud Zoom còn hỗ trợ một số cấu hình như chiều cao, chiều rộng của cửa sổ zoom, pha màu, độ trong suốt, độ mềm mại khi di chuyển, bật tắt tiêu đề. Cách sử dụng : Trước tiên, bạn cần download jQuery và jQuery UI và Cloud Zoom. Sau đó thêm vào trong thẻ <head> của trang web: CODE Mã Html : CODE Demo Chi tiết hơn về các tùy biến tại trang chủ Cloud Zoom |
Thêm vào trang Google +
Số lần xem : 9866
Đánh giá 









 vfa.hoangnn
vfa.hoangnn


 09:28 am GMT +7 Hanoi
09:28 am GMT +7 Hanoi


