
Chắc không ít người làm seo trong số chúng ta băn khoăn về việc sử dụng các thẻ H1-h6 chuẩn trong Seo.Dạo qua một vòng các website tiếng tăm tôi nhận thấy có rất nhiều cách đặt các thẻ h muôn hình muôn vẻ
| Có trang thì có tới 5 thẻ h1 ,hay toàn thẻ h1 và h4 .Nhưng đa phần các trang thì tùy vào mục đích và ý đồ sử dụng mà người thiết kế website bố trí theo cách của họ.
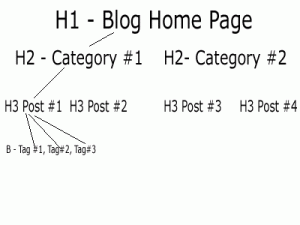
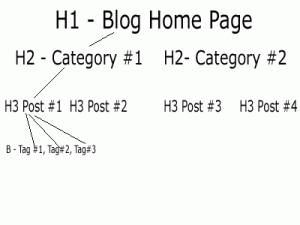
Cách sử dụng các thẻ H1-H6 trong mã văn bản html 
Tuy nhiên bạn không cần phải sử dụng tất cả 6 thẻ để cấu trúc trang của bạn. Có rất nhiều cách đặt tiêu đề các thẻ h khác nhau nhưng theo quan điểm của tôi bạn nên đặt các thẻ h của mình theo một chuẩn nhất định nào đấy. Ví dụ: CODE Chỉ nên có có một phần tử H1 trên bất kỳ trang nào bởi vì một trang nên chỉ có 1 tiêu đề ngắn gọn khái quát cho trang và thường chỉ đạt đến cấp độ H4 cho mỗi trang nhằm giải nghĩa cho tiêu đề . Ví Dụ thế này cho các bạn dễ hình dung: đây là nơi tôi sống: CODE Các công cụ tìm kiếm chú ý nhiều hơn đến thẻ H1 những ngày này, vì vậy bạn có thể muốn xem xét điều này khi tạo ra các trang của bạn, và bao gồm từ khóa của bạn tốt nhất để trong nó. Bạn có thể sử dụng nhiều phần tử h2-h6 trong một trang nhưng bạn nên chỉ sử dụng từ 2 đến 3 thẻ h2.Các thẻ h3 cho nhóm các bài viết hữu ích hoặc các thông tin liên quan đến trang đó. Nhưng với việc sử dụng nhiều tiêu đề với các cỡ chữ khác nhau trông khá rối mắt chúng ta nên sử dụng CSS để đưa các kích thước phông chữ về cùng một kích thước như thế làm trang của bạn trông đẹp hơn. Trên đây là một các cách sử dụng thẻ h1-h6 trong seo mà tôi cho là chuẩn nên làm, trong khi thực tế, có ít bằng chứng thực tế rằng các tiêu đề H1-H6 cải thiện SEO (Đối với Google).Còn việc sử dụng các thẻ h như thế nào bố cục ra sao còn phụ thuộc rất nhiều yếu vào mục đích điều hướng của người sử dụng. |
Thêm vào trang Google +
Số lần xem : 8799
Đánh giá 









 vfa.hoangnn
vfa.hoangnn


 10:10 am GMT +7 Hanoi
10:10 am GMT +7 Hanoi


