Đến thời điểm hiện tại, sau khi iPhone 5, 5s và rồi iPhone 6, iPhone 6+ xuất xưởng, vấn đề làm thế nào để ứng dụng iOS có thể hỗ trợ tốt tất cả các kích thước màn hình trở thành là điều tất yếu không thể bỏ qua.
| iOS: Auto Layout trong lập trình iOS
Hôm nay chúng ta tìm hiểu qua một chút về Auto Layout trong lập trình iOS. Đến thời điểm hiện tại, sau khi iPhone 5, 5s và rồi iPhone 6, iPhone 6+ xuất xưởng, vấn đề làm thế nào để ứng dụng iOS có thể hỗ trợ tốt tất cả các kích thước màn hình trở thành là điều tất yếu không thể bỏ qua. Thật ra, một thời gian dài trước đó, bằng cách viết code, mình vẫn có thể xử lý tốt việc này, một phần là mình muốn tận dụng ứng dụng trên các phiên bản iOS cũ từ 5.x trở về trước. Tuy nhiên trong thời điểm này, cùng với việc bắt đầu có nhiều kích thước màn hình, iOS 8 ra đời là động lực để mình có thể chia tay iOS 5.x. Và vậy thì tại sao chúng ta không tận dụng tính năng Auto Layout rất hay của Apple bắt đầu từ phiên bản iOS 6.0.
Vậy thì, Auto Layout là gì? Tại sao nên dùng Auto Layout? Auto Layout là một cách giúp cho lập trình viên chúng ta tạo ra các UI bằng cách định nghĩa các mối quan hệ ràng buộc giữa các phần tử UI: view, button, textfield... Bằng cách sử dụng Auto Layout, bạn có thể điều khiển layout, độ rộng, dài, vị trí của các đối tượng UI. Chúng ta thử xem qua một ví dụ đơn giản Ta add một UILabel trên thiết kế kích thước 4 inches của iPhone 5, khi đó kích thước lập trình của màn hình là 320x568, ta muốn label này căn giữa màn hình theo chiều ngang.
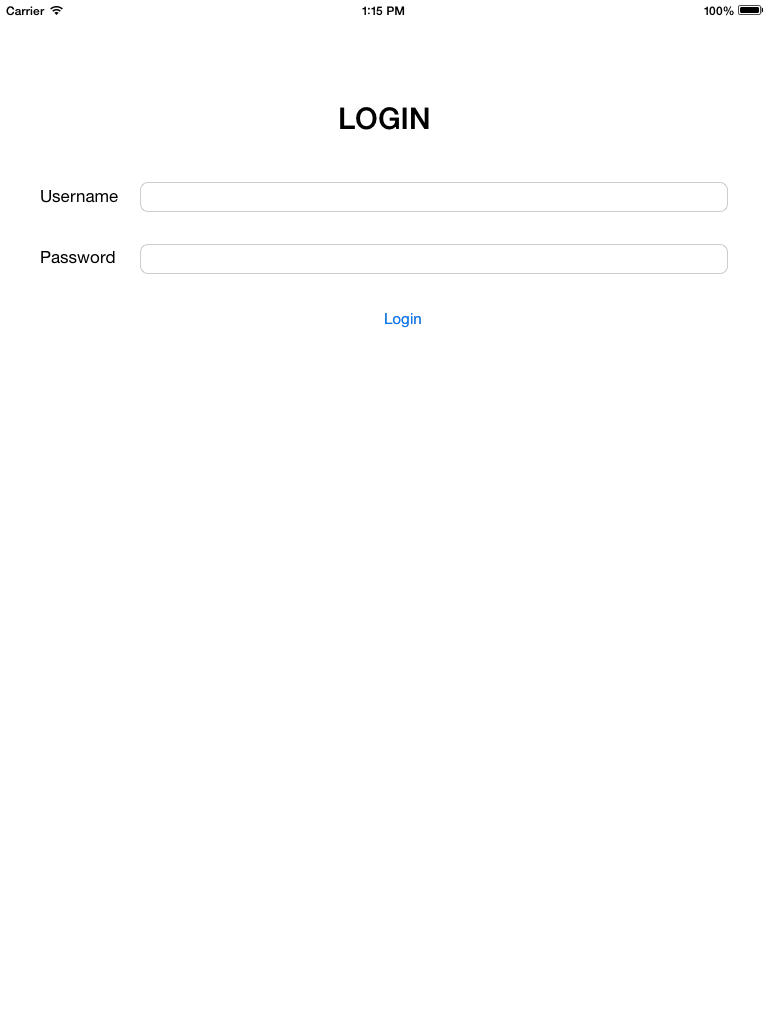
Sau đó chạy thử trên simulator iPhone 5 (size 640x1136), chúng ta sẽ có được kết quả như mong đợi, label "Auto Layout" ở giữa màn hình theo chiều ngang
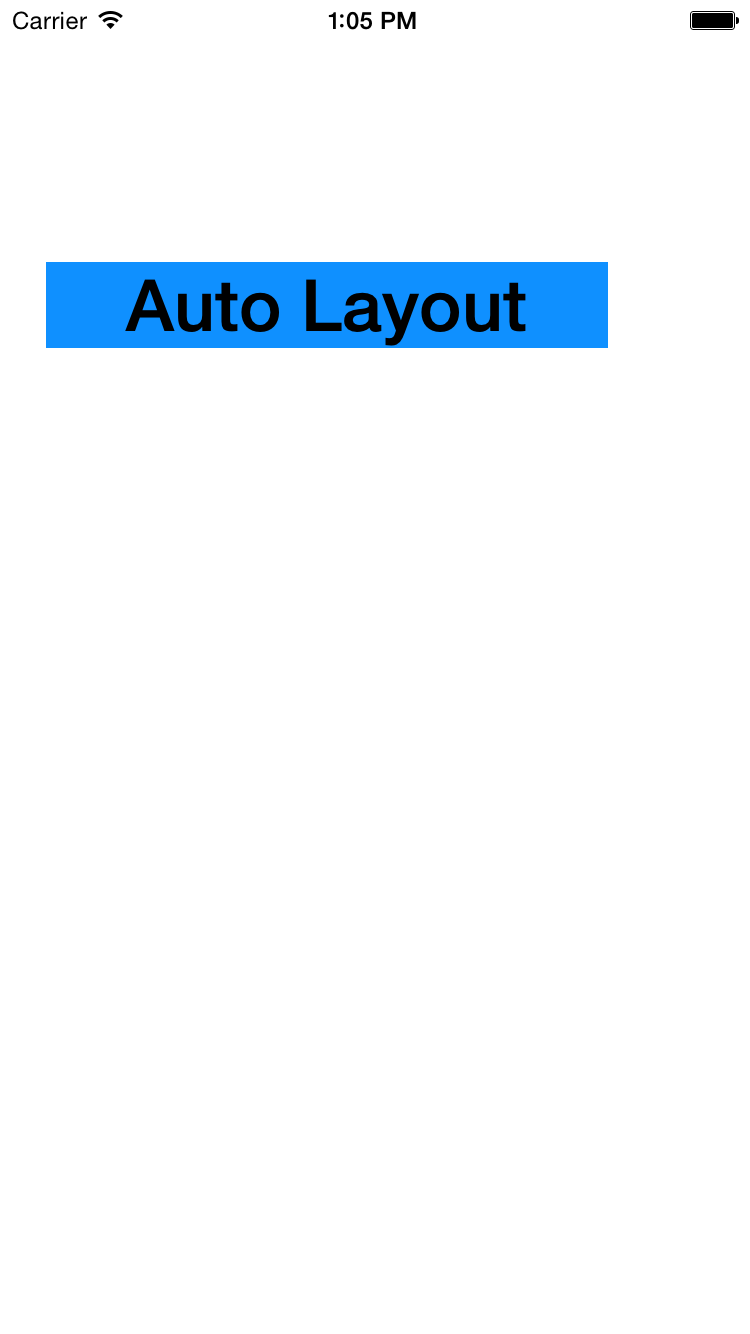
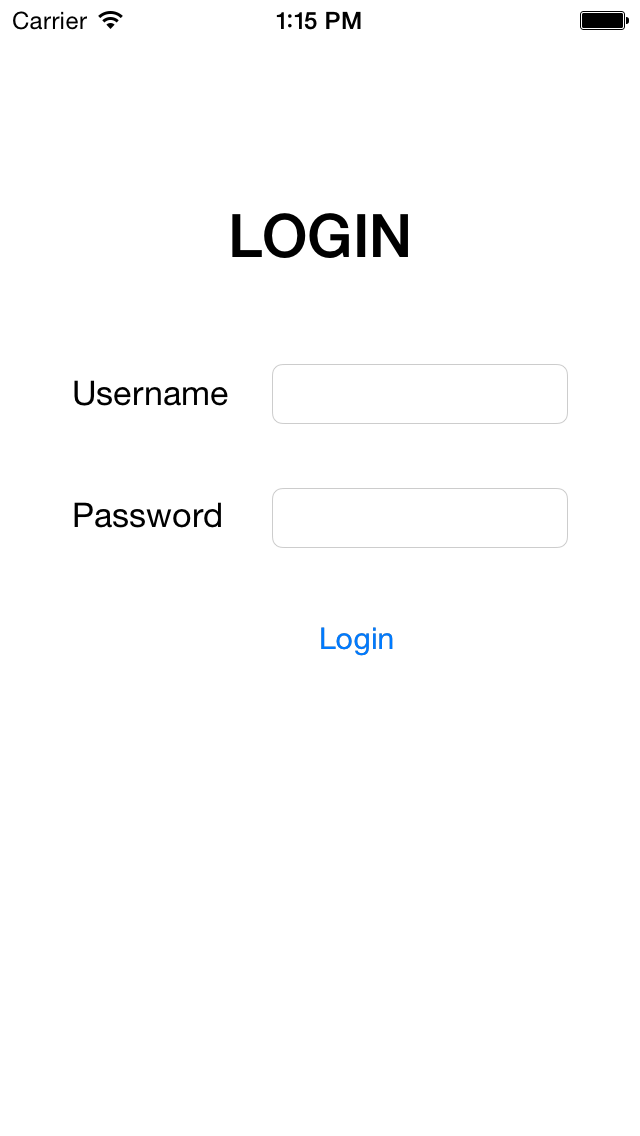
Tuy nhiên, nếu chúng ta lại thử trên simulator của iPhone 6 với kích thước 750x1334 thì... Rõ ràng là label không còn căn giữa màn hình theo chiều ngang nữa. iOS quản lý các phần tử UI theo tọa độ, như vậy, label này đã được thiết lập 1 vị trí trên UI tương ứng với kích thước iPhone 5, và khi hoạt động trên iPhone 6 với độ rộng thay đổi, dẫn đến đương nhiên vị trí của label cũng không còn căn giữa được nữa. Và, Auto Layout sẽ giúp chúng ta giải quyết được các vấn đề như vậy. Sử dụng Auto Layout như thế nào? Chúng ta sẽ thực hiện một ví dụ như sau: Tạo một screen Login mà có thể hoạt động tốt (ở đây có nghĩa là hiển thị tốt) trên các loại: iPhone 4, 5, 6, 6+ hoặc ngay cả trên iPad. Các phần tử UI của screen sẽ "sắp đặt", "co giãn" để tạo ra một "screen tốt" :)
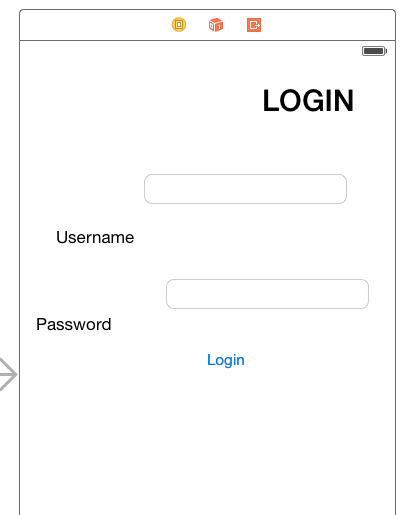
Các bạn có thể tham khảo Video hướng dẫn hoặc tiếp tục theo dõi bài viết bên dưới Kéo các đối tượng UI cần thiết ra màn hình Thường thì một đối tượng UI khi thao tác với Auto Layout sẽ cần chú ý đến 4 thuộc tính: vị trí X, vị trí Y, chiều rộng, chiều dài. Thường thì nếu như chúng ta bỏ qua 1 thuộc tính thì Xcode sẽ warning cho chúng ta để ý.
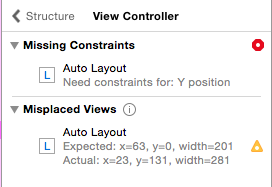
Để ý mũi tên màu đỏ, click và đó sẽ đến phần warning cho chúng ta. Khi nào ở ảnh đầu không có mũi tên đỏ thì xem như mọi việc suông sẻ :) 1. Bắt đầu với đối tượng UILabel "LOGIN", chúng ta dự định sẽ thiết lập những thông tin layout cho đối tượng này như sau: . Luôn căn giữa màn hình theo chiều ngang . Luôn cách ở Top 1 khoảng 80 px . Chiều dài, rộng cố định là 90x40 Để thực hiện được điều này, chúng ta cần phải tạo các ràng buộc (constraints), đây là thuật ngữ của Xcode cho Auto Layout. Trước tiên, chúng ta cần lưu ý đến thanh công cụ trong Auto Layout, nằm góc dưới màn hình
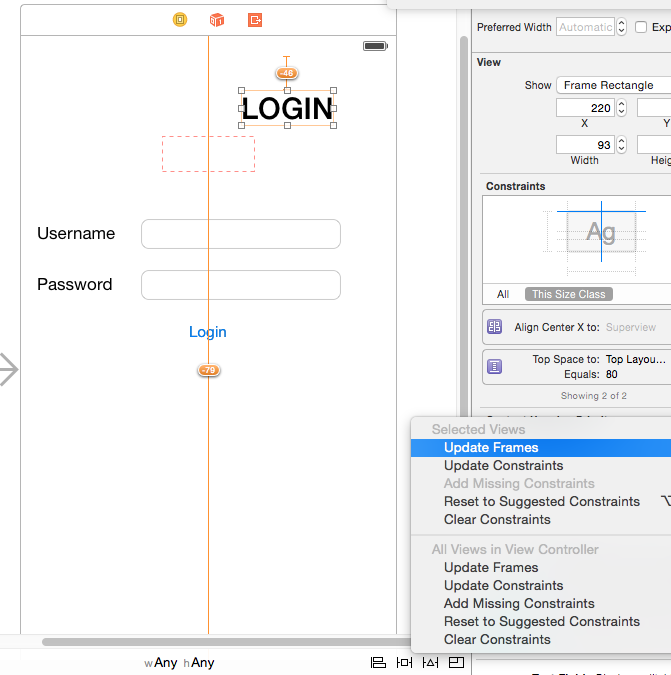
. Align . Pin . Issue . Resizing Chọn đối tượng UILabel "LOGIN", click vào Align, sau đó click chọn checkbox "Horizontal Center in Container" và thiết lập giá trị 0 (Để đến được thao tác này, chúng ta cũng có thể làm bằng cách chọn "LOGIN" giữ phím Control và drap&drop chuột vào View cha chứa "LOGIN")
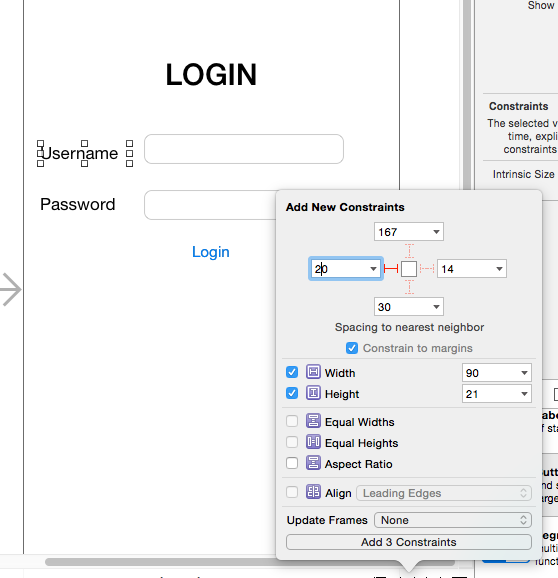
Tiếp tục chọn "LOGIN", click vào Pin . Tick neo với Top, thiết lập giá trị 80 ở ô có giá trị 21 . Tick chọn Width, Height, thiết lập giá trị Click Add 3 Constraints để xác nhận các ràng buộc này. Sau đó tiếp tục chọn "LOGIN", click vào Issue, chọn Update frames để Xcode chỉnh lại UI cho "LOGIN"
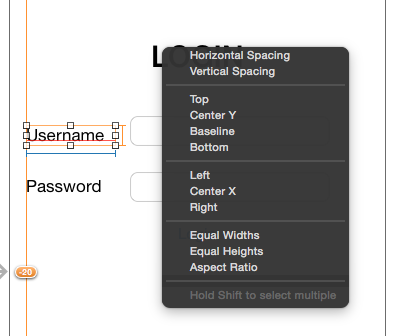
2.Tiếp theo là UILabel "Username" . Neo bên trái màn hình, luôn cách 20px . Luôn cách "LOGIN" một khoảng 50px . Dài rộng: 90, 21 Chọn "Username", click Pin Để thiết lập khoảng cách 50px với "LOGIN", ta thực hiện chọn "Username", nhấn giữ phím Control, drag và drop trên đối tượng "LOGIN"
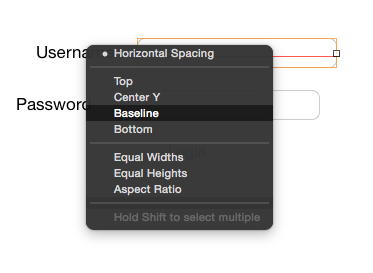
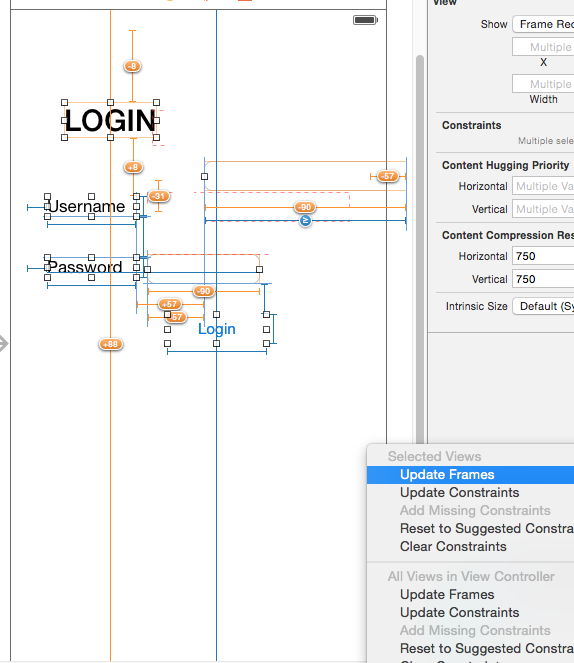
Chọn Top, sau đó ở thanh thuộc tính bên trái, chọn Edit Constraints, thiết lập giá trị 50 px. 3. Đối tượng UITextField "username" Cũng tương tự các đối tượng trên, tuy nhiên có 1 điểm khác ở đây . Độ dài luôn >= 150 và luôn neo bên trái cách "Username" 20 px, neo bên phải, cách lề 30 px, vị trí Y luôn đi theo "Username". Với cách neo này, UITextField sẽ luôn co giãn độ rộng theo từng loại màn hình. 4. Đối tượng UITextField "password" Ngoài các thông tin như trên về X, Y, độ rộng của TextField này sẽ luôn bằng với độ rộng của TextField Username Tương tự cho các đối tượng còn lại, sau đó nhấn Command-A để chọn tất cả các đối tượng, click Issue và chọn Update Frames. Như vậy, với bài viết này, một phần nào đó giúp chúng ta thấy được lợi ích của Auto Layout trong lập trình iOS.
Mã nguồn tham khảo tại đây |
Thêm vào trang Google +
Số lần xem : 7080
Đánh giá 









 vfa.hoangnn
vfa.hoangnn


 19:54 pm GMT +7 Hanoi
19:54 pm GMT +7 Hanoi